useLopusChat hook. We’ll cover the setup, rendering logic, and best practices to ensure a smooth integration.
Prequisites
- Ensure you have a React application setup
- Complete the quickstart guide
- Install
react-markdownpackage
Upgrade Your Message Component with ReactMarkdown
Return messages inside a ReactMarkdown component instead of a div:

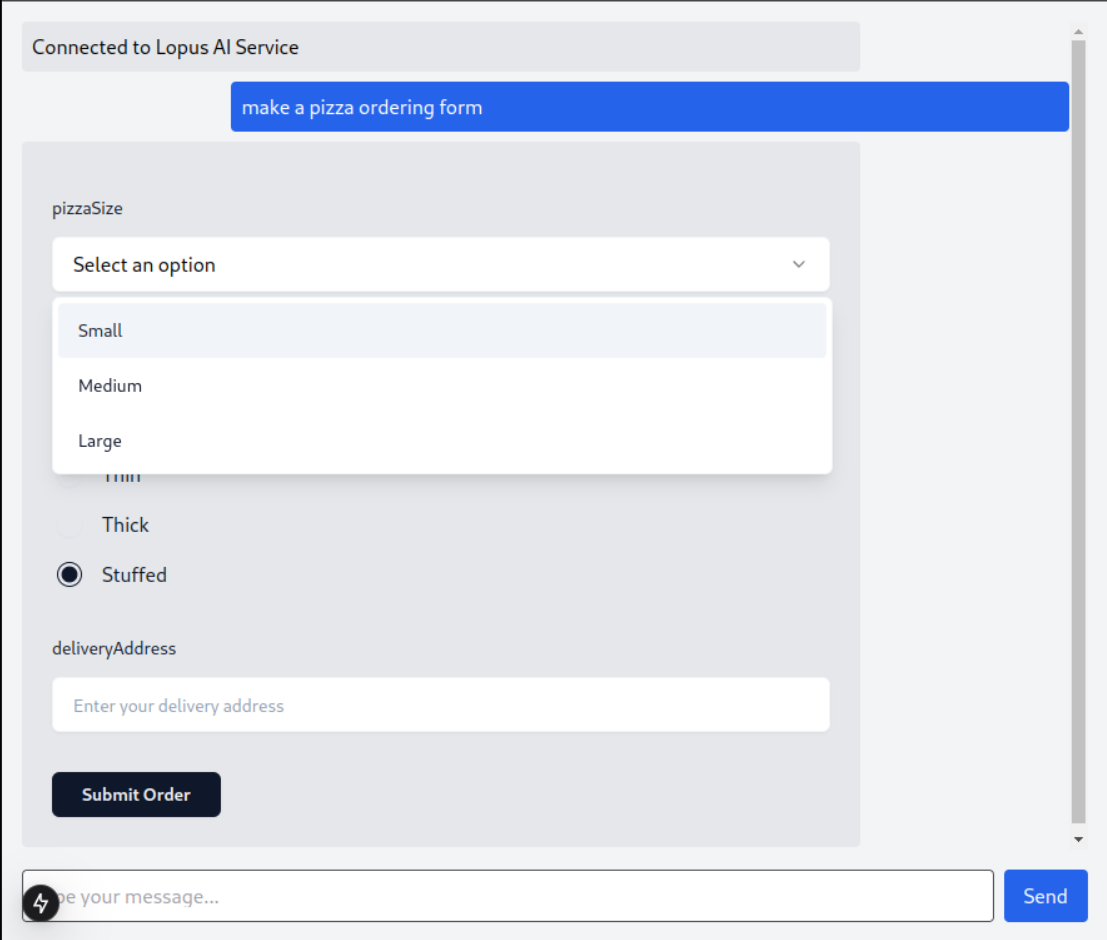
Lopus Chat Component
Best Practices
- Type Safety: Use type guards like
isReceivedMessageto safely handle different message types. - Error Handling: Wrap
sendQueryandsendSubmissioncalls in try-catch blocks to manage errors effectively. - Component Handling: For messages containing components, ensure they are rendered correctly.
- Cleanup: The hook manages cleanup automatically, but ensure to remove any custom message handlers if added.
useLopusChat hook. This setup allows for a rich, interactive chat experience.